相信大家在平时学习和工作的时候,都少不了要对网页截图。可是,如果使用一般传统的截图方法:QQ截图或者微信截图,很难做到对一个网页的全部页面截图。如下图:
001
因为这些截图方法,只能对电脑屏幕现在展示出来的内容截图。所以,今天我就来给大家分享一个:给全部网页截图的方法。
方便又快捷。
理论学习
我们使用谷歌浏览器:
来做全网页截图的工具。接下来网页怎么截图全部截到,我们来选取我们截图目标网页:
如果单独截屏的话网页怎么截图全部截到,只能一张一张的截图:
002
如果想要截整张网页,请记住以下步骤:
打开开发者工具;
按Shift + Ctrl + P 或者 Shift + Command + P,进入输入命令页面;
输入screenshot即可。
接下来,我们通过实战来演示一下怎么实战操作。
实战演练
我们的目标网页地址:
002
第一步,我们打开开发者工具。
这里有两种方法可以打开谷歌浏览器的开发者工具:
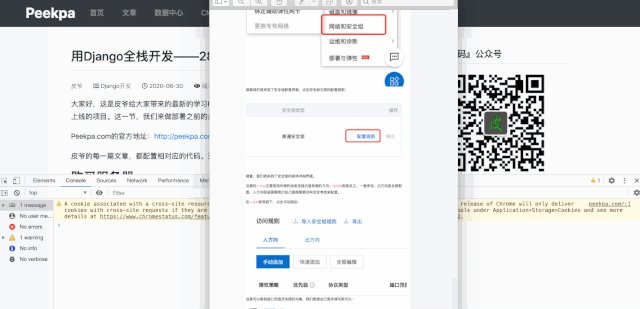
通过页面顶端右侧的菜单按钮 -> 更多工具 -> 开发者工具路径打开:
003
按快捷键Shift + Ctrl + I 或者 Option + Command + I打开:
004
下面红框就是传说中的开发者工具。
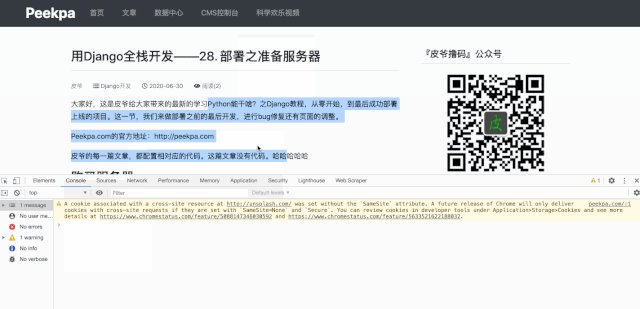
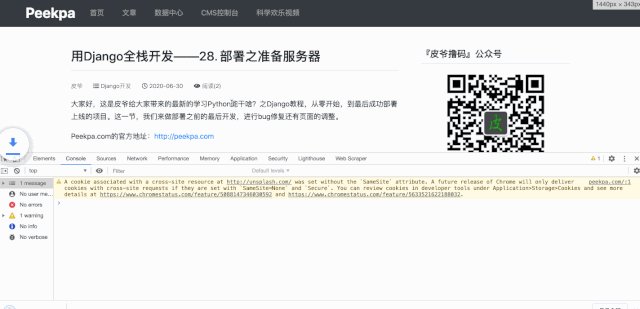
第二步,打开命令输入栏。
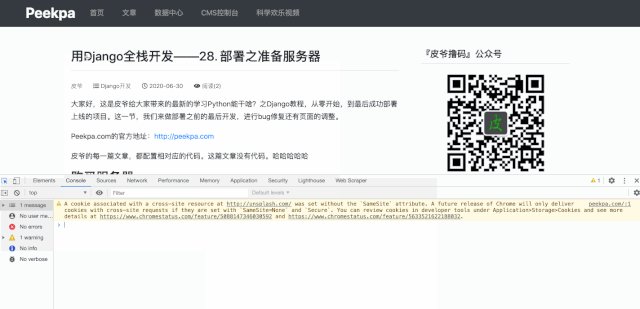
当我们打开了开发者工具,可以直接按Shift + Ctrl + P 或者 Shift + Command + P,进入输入命令页面:
005
这个红色的框框就是命令输入框。
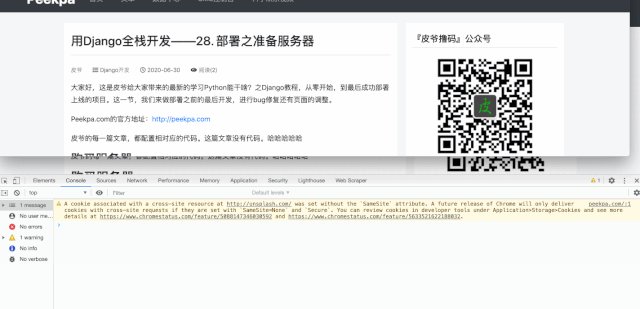
第三步,输入命令。
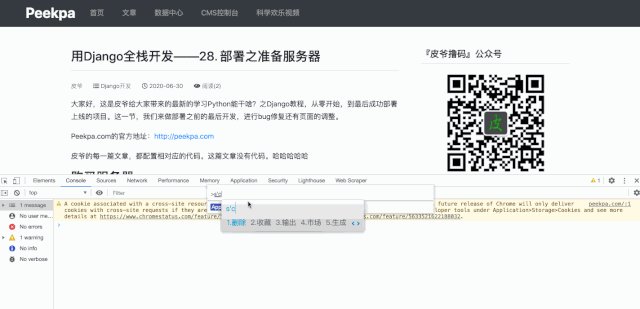
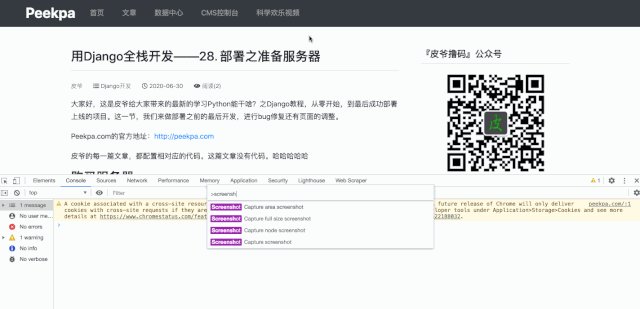
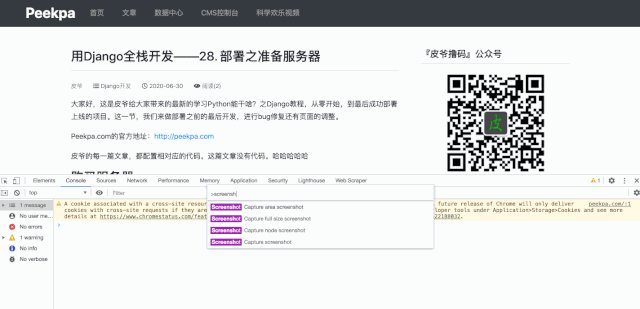
第三步,直接输入screenshot,我们就会看到:
006
可以发现,这里有四个screenshot命令:
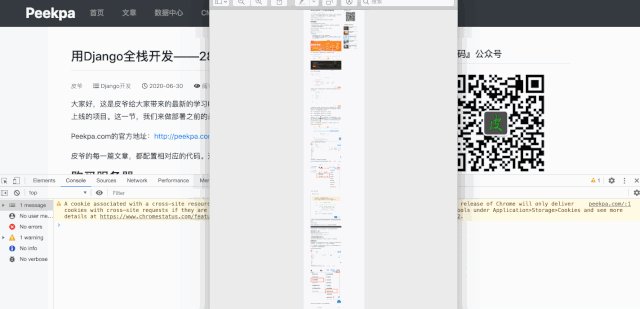
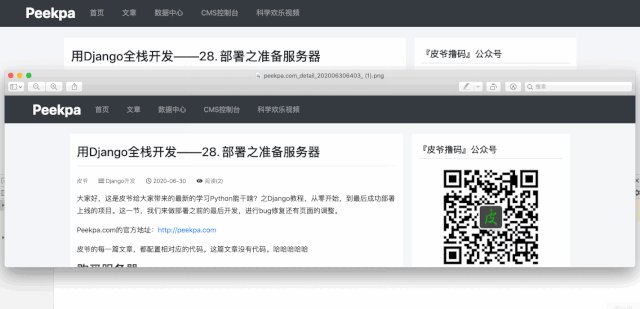
最后截图就是选中的那一块:
这样,我们如果要截取全部页面的话,就只需要使用Capture full size screenshot命令就可以了。是不是很方便。
技术总结
最后,我们总结一下如何使用Chrome浏览器截图网页全图:
打开开发者工具;
按Shift + Ctrl + P 或者 Shift + Command + P,进入输入命令页面;
输入screenshot即可;
选择Capture full size screenshot命令就是网页全图;
完毕。
最后安利一个小事,就是『皮爷撸码』官方网站已经上线了,而且历史文章中还有详细的记录,教你怎么用Python的Django开发。还不赶紧学起来?
想要知道更多,就去
注册会员查看全部内容……
限时特惠本站每日持续更新海量各大内部创业教程,年会员只要98元,全站资源免费下载
点击查看详情
站长微信:9200327